Goodly Cookies Website Redesign
- Adobe XD
- Adobe Illustrator
- Personas
- High Fidelity Prototyping
- UX Case Study
Purpose
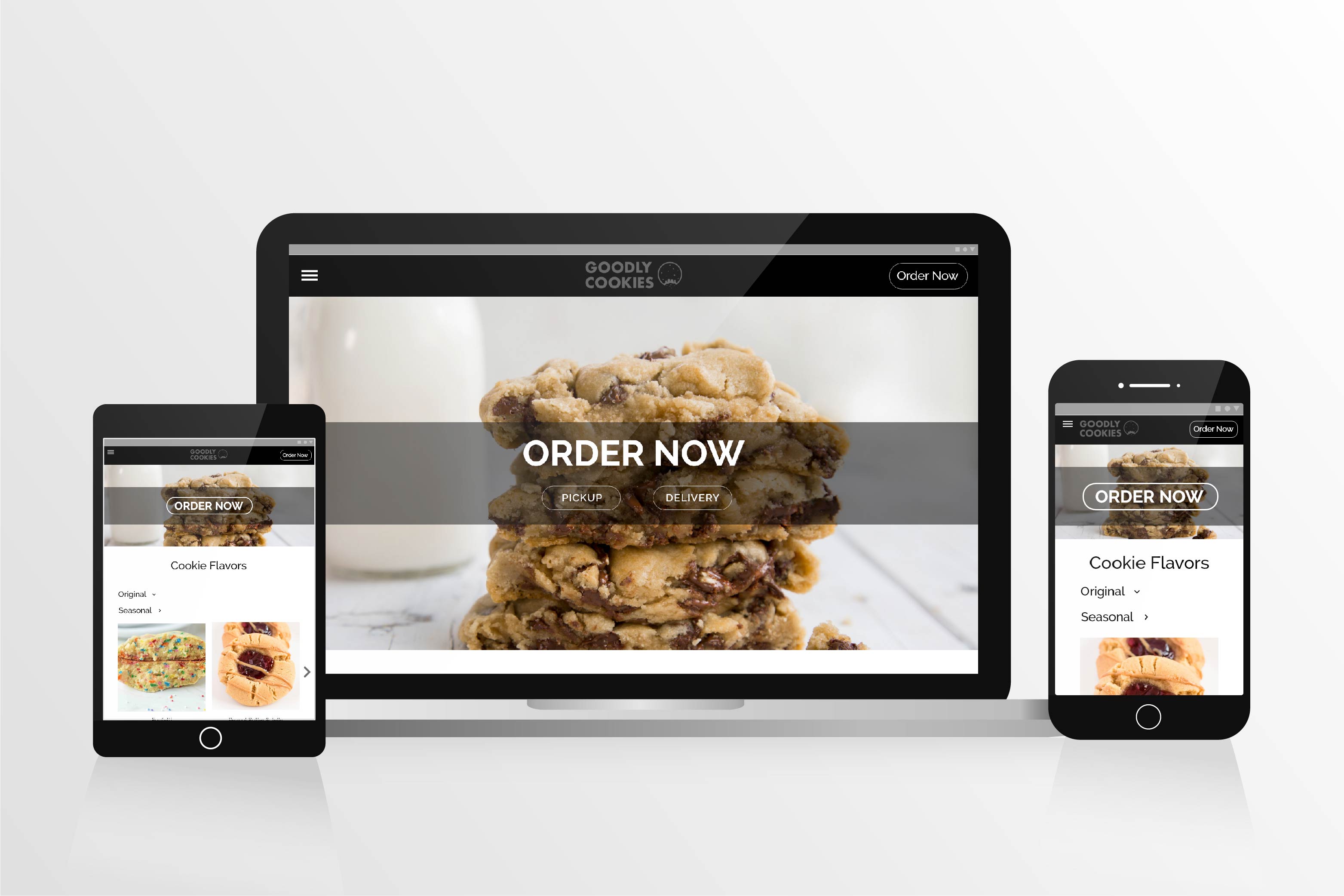
The purpose of this design artifact is to show that I am capable of doing a website redesign with an accompanying UX Case Study. The audience of this design artifact is people interested in my website design capabilities and processes. Real-world users are people interested in ordering sweet treats and the cookie menu of Goodly Cookies. This artifact needs to show I solved UX issues within the Goodly Cookies and created an efficient redesign of the website across various platforms. I used a mockup containing three platforms – computer, tablet, and mobile. The mockup communicates how the redesigned Goodly Cookies website looks across all common user platforms.

Design Rationale
The overall concept for this design artifact is a redesign of a real company’s website. This redesign meets consumer’s needs by including an Order Now button at the top of all pages. It also makes a separation between original and seasonal cookie flavors on the home page. The redesign meets potential client’s needs by showing I can redesign a website across various platforms. I used the principles/elements of repetition, harmony, and hierarchy. Repetition and harmony are achieved by showing a consistent layout of elements (menu, header, buttons) across platforms. It creates a unified look for the company. The design’s hierarchy is established by the order and importance of elements noticed when visiting the page. For example, the Order Now banner/button with an underlying cookie image on the landing page draws immediate attention to the call-to-action of ordering cookies.

Design Abilities
A unique aspect of this design artifact is the accompanying UX Case Study. This final design artifact shows that I can create an engaging user experience across multiple platforms. When viewing the UX Case Study to understand my process, it shows how I researched personas, thought out scenarios, created a design brief, sketched out low-fidelity prototypes, and created a final design of the Goodly Cookies website in Adobe XD.

Potential Improvements
An improvement to this website redesign would be to create an interactive prototype in Adobe XD. I could also create all the pages from the original website (I only created a redesign of three pages) and include transitions for interactive moments with the user. This would mean I need to create the pages across laptop, tablet, and mobile. I could also make short videos of the interaction with the prototype and compile a design artifact gif which shows what the user experience is like within the redesign compared to what was missing before.